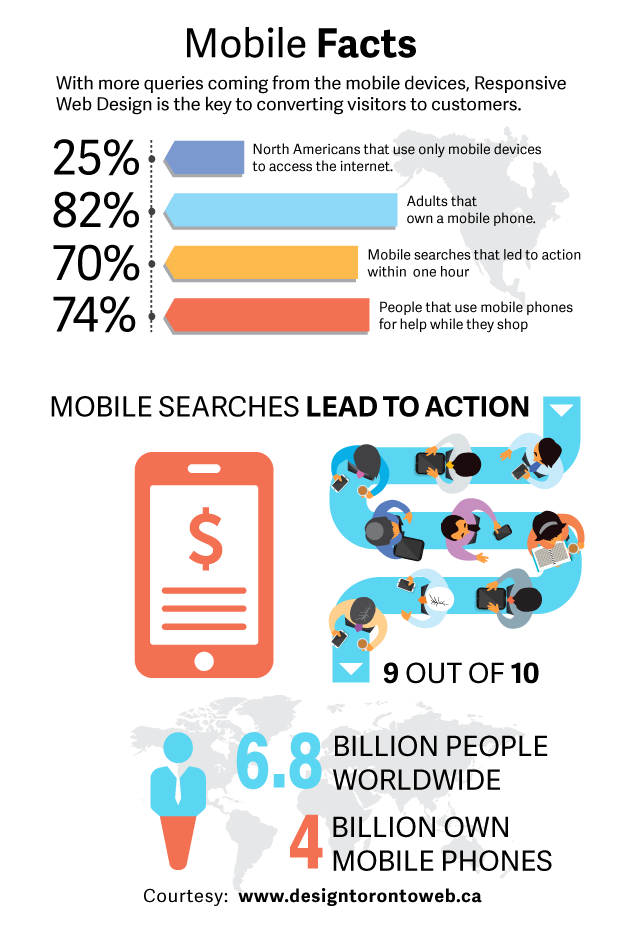
All sites need to be mobile responsive and if your site isn’t, its time to revisit the mobile responsive development strategy. We live in a world where each person uses a different technology to access the web. I like my mobile. My daughter uses her tablet. My sister goes desktop. According to comScore research, 49% of time spent online is now via mobile devices. People are no longer using their desktops to surf the web like days of yore. So, how does one website become readable to all these devices? Mobile responsive web design is the key.

Mobile responsive web development is the new age web designing and its crucial to use this design for three main reasons
- To effectively reach the mobile audience,
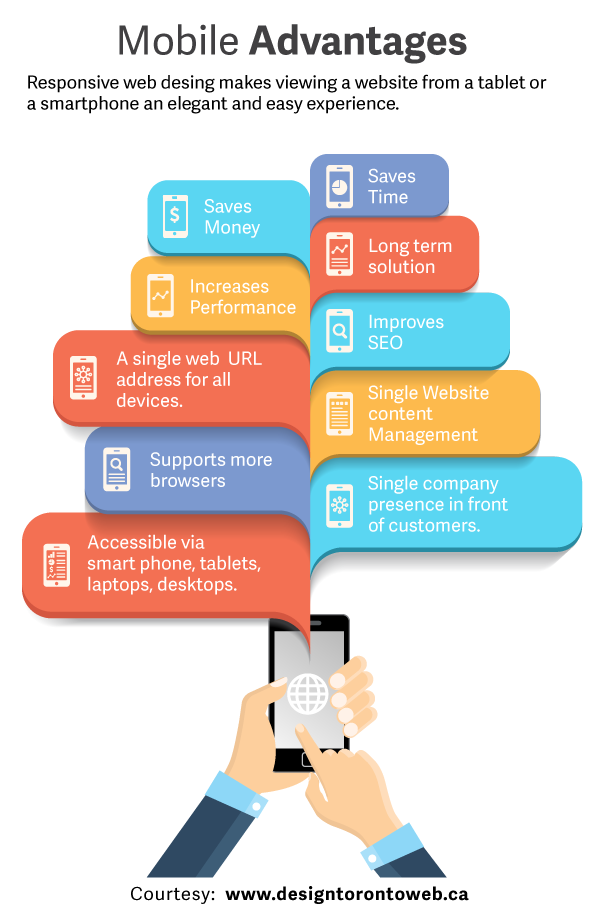
- To enhance site performance across various user devices
- To optimize the end-user experience
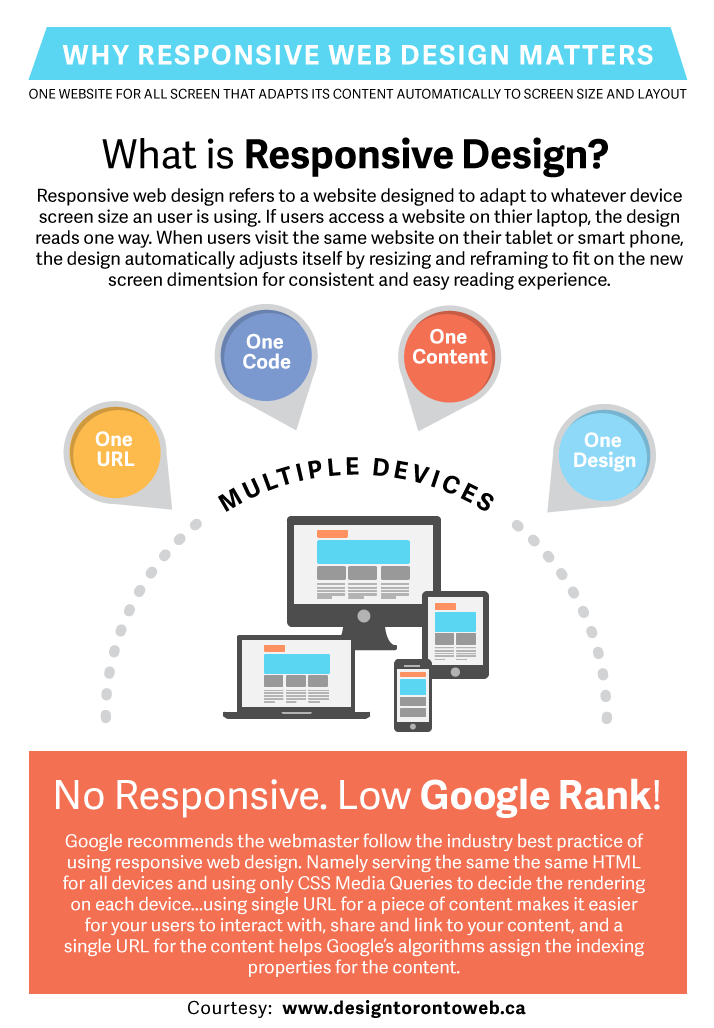
Responsive web design also ensures that Google will pick up your site into the search engine rankings. This is crucial to any business who wants to stay current with technologies in order to for their business to thrive in the online world.
Setting up a responsive web design ensures that site visitors can access your site from any device they are using, not just geared toward a mobile friendly platform. This is the key to ensuring continued site success that will increase quality traffic, build end user traffic statistics, and improve the overall site visitor experience.
If you have an old website, it would be wise to consider a new web design or convert the old HTML to HTML5 or at-least use a set of CSS codes specifically for mobile version though that today is almost outdated already. You should talk to professionals to discuss what your choices may be for your existing website.