Mobile Responsive Web Design Toronto
A mobile responsive web design, in laymen’s terms, is one that changes automatically to look just good on any device it is being viewed on. This means that the look and layout adjusts for when it is being viewed on a tablet, smartphone or desktop and conforms to the screen size for smooth browsing. It uses fluid grids and flexible layouts to fit all screen sizes. It of course comes with many advantages. Businesses today are choosing a responsive web design for a number of reasons and you should not be left behind.
Importance of mobile Responsive Website Design
Mobile responsive web design can go a long way in improving your business performance. Nothing can be more rewarding than a site that makes your visitors and customers happy and this is exactly what you get when you embrace a responsive web design. It promotes better user experience because of the easy navigation system it comes with. When your visitors are able to explore your site easily and properly, you will see an increase in your traffic and this is good because your conversion rates are also increasing. Happy customers generate leads and leads transform into sales and revenue. The user friendliness of your responsive web design could be all you need to make a change with your sales because it is easier to populate products and services on web directories and search engines.

Here are some mobile responsive web design samples:

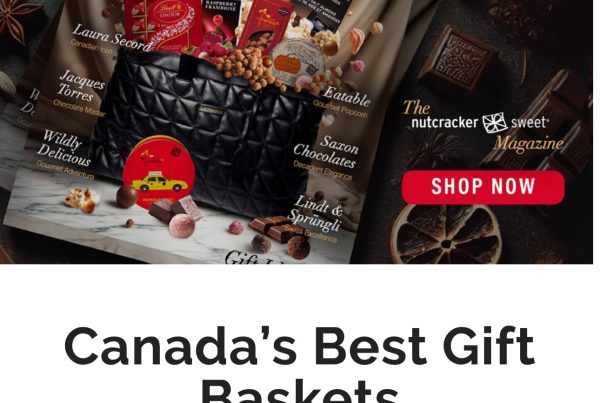
Nutcracker Sweet
June 23, 2025

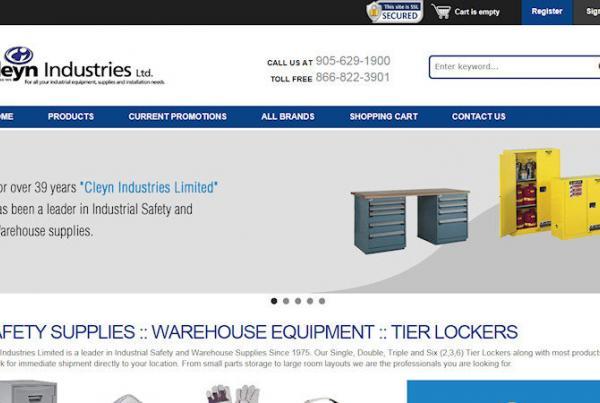
Cleyn Industries
June 22, 2025

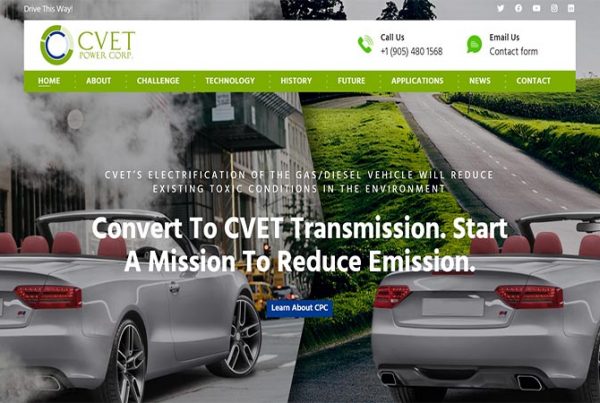
CVET Power Corp
June 16, 2025

Cygnus Consulting
June 16, 2025

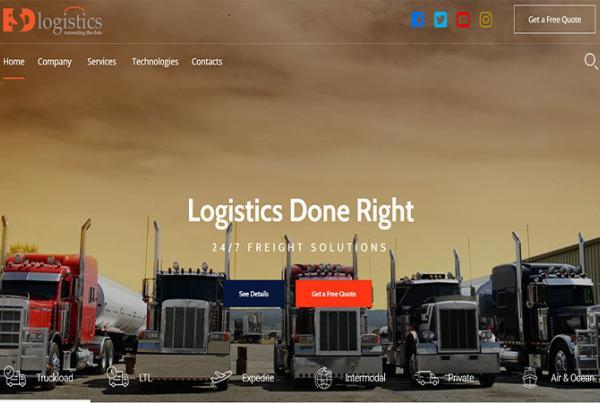
BSD Logistics
April 23, 2025

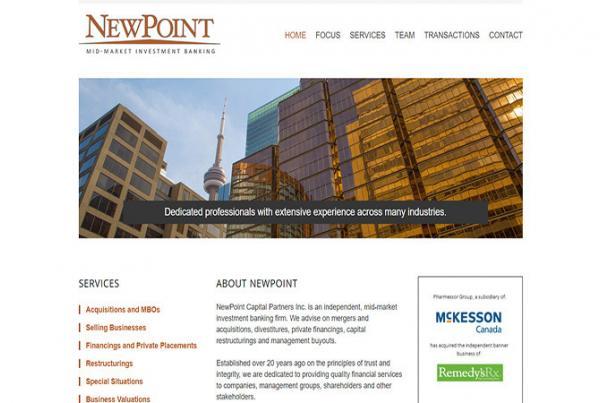
Newpoint Inc.
November 1, 2018

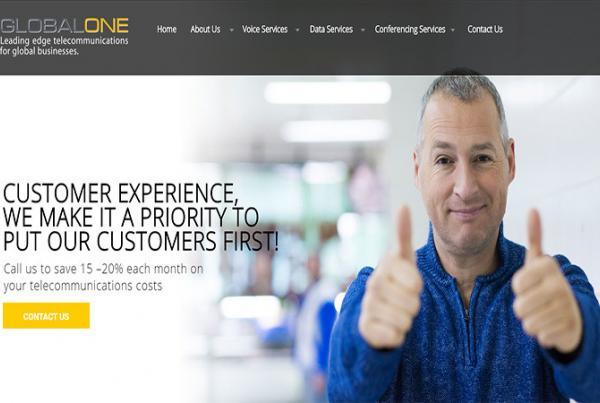
Global One
November 1, 2018

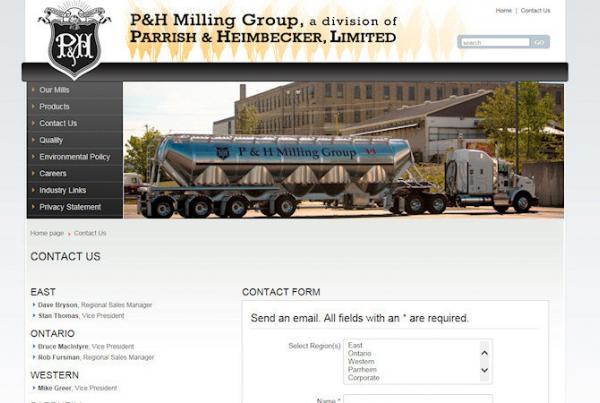
P&H Milling Group
February 11, 2015
Mobile Responsive Web Design Saves Cost
Mobile responsive web design saves you money you would have used in developing a mobile website. One single responsive theme serves your visitors, even those using mobile devices, hence you do not need to develop another site for mobile devices. It does not only save you time and money, but also makes the creation of new content and building of campaigns a less tedious task for your company. This can actually also save you lots of time and money as far as maintenance goes.
Better User Experience at Mobile Responsive Websites
Mobile responsive web design promotes better user experience because of the easy navigation system it comes with. When your visitors are able to explore your site easily and properly, you will see an increase in your traffic and this is good because your conversion rates are also increasing. Happy customers generate leads and leads transform into sales and revenue. The user friendliness of your responsive web design could be all you need to make a change with your sales.
Stay Competitive with Mobile Responsive Web Design
A mobile responsive website with mobile web design helps you stay ahead of competition and business. A number of businesses are yet to discover or embrace it and so you can take advantage of that to be amongst the first to use it to attract more customers. It helps you keep up with the mobile devices demand, which is taking over hence you have an advantage over competitors still stuck on the traditional designs. The more reliable your site is, the better the returns you get.
Responsiveness Helps Ranking On Search Engines
A mobile web design for a responsive website saves you from penalties attracted by duplicate content. When you have multiple website versions, you are at more risk of duplicating content leading to penalties from search engines such as Google. Remember that the penalties can hurt your rankings. A responsive site saves the day for you because you only need to use the same content across all platforms. You also don’t have to take time creating different content for different versions. And its not only about avoiding penalties, Google also finds responsive websites to be more suited for its vistors, therefore, rank them up better over websites that are not responsive.












Recent Comments